Hai..hari ni nak buat TUTORIAL tentang sidebar title. Ikin bagi dua cara. Yang biasa dan satu lagi ada gambar.
 |
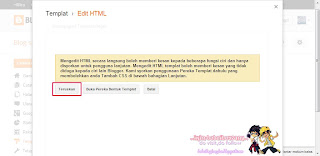
| ✿Klik untuk lihat lebih jelas✿ |
 |
| ✿Klik untuk lihat lebih jelas✿ |
 |
| ✿Klik untuk lihat lebih jelas✿ |
 |
| ✿Klik untuk lihat lebih jelas✿ |
1. Ikut step seperti dalam gambar di atas.
2. Dah kan? Tekan Ctrl+F
3. Cari kod ini.
h2 {
4. Dah jumpa? Copy kod ni di bawah kod h2 { tadi.
text-align:center;
background-color: #FF4848;
border-radius: 30px 30px 0px 0px;
border-top: 3px solid #FF4848 ;
border-left: 3px solid #FF4848 ;
border-right: 3px solid #FF4848 ;
Merah-pilih kod warna yang korang yang suka.
Preview dulu ye?
OK,sidebar title yang ada imej pula.
1. Macam biasa tengok step 1 tadi yang kat atas sekali.
2. Dah jumpa,kan? Tick expand widgets.
3. Dah tick,kan? Then,tekan Ctrl+F.
4. Cari kod di bawah.
<b:widget id='HTML1' locked='false' title='About Me' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class="title"><data:title></data:title></h2>
</b:if>
5. Dah jumpa? Kalau tak jumpa,taip About Me.
6. Tukar kod yang ini,ye?
<h2 class="title"><data:title></data:title></h2>
7. Kepada kod imej yang ini.
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiNlFH1N_WqfSZ1AYloxHl5VYa1HwDKLo9ElzOxQsG7Z-gaezXYoR0wnXauem8NxqswyyM5cO6X_9XWe6n4JsjdH9nkfMdTpV9WBKRGGOMTFNhhOr3POmnIq2OFwCBEBojfvOv-oUY0tNM/s1600/1.png'/>
8. Tulisan merah tadi korang tukar kepada URL imej korang,OK?
9. Hasilnya akan jadi seperti di bawah.
<b:widget id='HTML1' locked='false' title='About Me' type='HTML'><b:includable id='main'> <!-- only display title if it's non-empty --> <b:if cond='data:title != ""'> <img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiNlFH1N_WqfSZ1AYloxHl5VYa1HwDKLo9ElzOxQsG7Z-gaezXYoR0wnXauem8NxqswyyM5cO6X_9XWe6n4JsjdH9nkfMdTpV9WBKRGGOMTFNhhOr3POmnIq2OFwCBEBojfvOv-oUY0tNM/s1600/1.png'/</b:if>
10. Dah siap..ingat preview.
Credit kod : Kak Lyssa
 Home
Home



Tiada ulasan:
Catat Ulasan