Hai..apa khabar? Tutorial kali ni..link bergambar. Ala..macam kat bawah ni.
Ha..Ikin akan ajar,ye?
1. Mula-mula,log in dulu.
2. Lepas itu,klik blog anda seperti di bawah.
 |
| ✿Klik untuk lihat lebih jelas✿ |
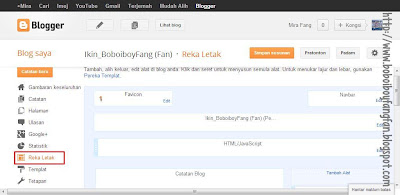
4. Then,klik pula REKA LETAK macam contoh gambar di bawah ni.
 |
| ✿Klik untuk lihat lebih jelas✿ |
5. Tekan TAMBAH ALAT seperti Ikin kotakkan dalam gambar di bawah.
 |
| ✿Klik untuk lihat lebih jelas✿ |
6. Akan keluar seperti gambar di bawah ini.
 |
| ✿Klik untuk lihat lebih jelas✿ |
7. Korang scroll je sampai nampak bahagian HTML/JavaScript seperti Ikin kotakkan.
 |
| ✿Klik untuk lihat lebih jelas✿ |
8. Dah klik,kan? Ha..korang isilah tajuk untuk sidebar korang tu,ye?
9. Yang LETAK KOD DI SINI...Ikin akan bagi kodnya.
10. Copy kod di bawah.
Kalau yang nak jenis bubble. Copy kod yang Ikin bagi,OK?
Biru-link facebook korang
<span style="margin-left: 1em; margin-right: 1em;"><a href="http://www.facebook.com/boboiboyFanghimitsukayl"><img border="0" src="http://i1302.photobucket.com/albums/ag137/miyra99/link1.png" /></a></span>
<span style="margin-left: 1em; margin-right: 1em;"><a href="http://www.facebook.com/miyraameen"><img border="0" src="http://i1302.photobucket.com/albums/ag137/miyra99/link1.png" /></a></span>
<span style="margin-left: 1em; margin-right: 1em;"><a href="http://www.twitter.com/BoboiboyFangFan"><img border="0" src="http://i1302.photobucket.com/albums/ag137/miyra99/link3.png" /></a></span>
<div>
<span style="margin-left: 1em; margin-right: 1em;"><a href="http://www.boboiboyfangfan.blogspot.com/"><img border="0" src="http://i1302.photobucket.com/albums/ag137/miyra99/link2.png" /></a></span>
</div><div></div>
Biru-link facebook korang
Oren-link facebook/link skype/link gmail korang
Ungu-link twitter korang
Pink-link HOME(www.blogger.com/home) atau link blog korang
Merah-link URL imej korang suka
<style type='text/css'>
a.linkopacity img {
filter:alpha(opacity=50);
-moz-opacity: 0.5;
opacity: 0.5;
-khtml-opacity: 0.5;}
a.linkopacity:hover img {
filter:alpha(opacity=100);
-moz-opacity: 1.0;
opacity: 1.0;
-khtml-opacity: 1.0; }
</style>
<div style='display:scroll; position:fixed; top:140px; left:-12px;'>
<a class='linkopacity' href='https://www.facebook.com/boboiboyFanghimitsukayl' imageanchor='1' rel='nofollow' style='margin-left: 1em; margin-right: 1em;' target='_blank' title='facebook'><img border="0" src="http://i.imgur.com/tt2N7.gif" /></a><br />
<a class='linkopacity' href='https://twitter.com/BoBoiBoyFangFan'imageanchor='1' rel='nofollow' style='margin-left: 1em; margin-right: 1em;' target='_blank' title='twitter'><img border="0" src="http://i.imgur.com/TeSkM.gif" /></a><br />
<a class='linkopacity' href='https://gadislavendra.blogspot.com/' imageanchor='1' rel='nofollow' style='margin-left: 1em; margin-right: 1em;' target='_blank' title='home'><img border="0" src=" http://i.imgur.com/OHKyr.gif " /></a><br />
<a class='linkopacity' href='https://bloggerikin.blogspot.com/' imageanchor='1' rel='nofollow' style='margin-left: 1em; margin-right: 1em;' target='_blank' title='follow'><img border="0" src=" http://i.imgur.com/d7fl1.gif" /></a><br /></div>
Biru-link facebook korang
Oren-link twitter korang
Ungu-link HOME(www.blogger.com/home) atau link blog korang
Pink-link follow korang
Merah-link URL imej korang suka
 Home
Home




Tiada ulasan:
Catat Ulasan